軟件
- 綜合
- 軟件
- 文章
- 安卓







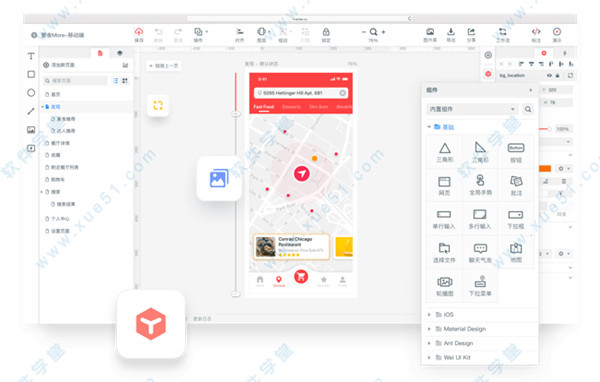
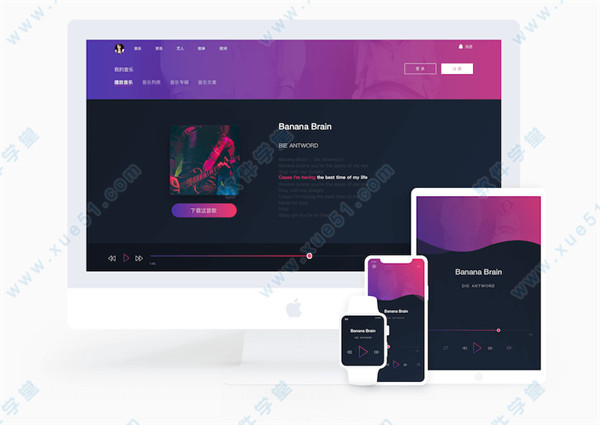
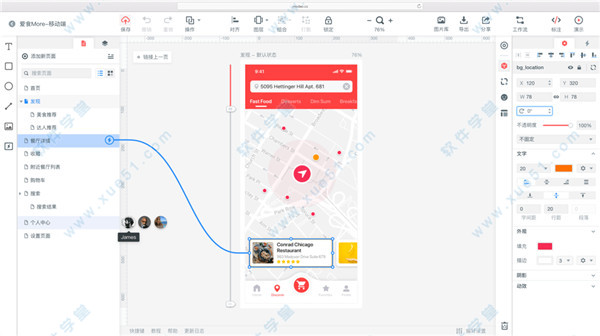
 墨刀電腦版 v1.2.5免費(fèi)版
79.9MB
簡體中文
墨刀電腦版 v1.2.5免費(fèi)版
79.9MB
簡體中文
有問題?點(diǎn)擊報(bào)錯(cuò)+投訴+提問
0條評(píng)論